Responsive design is een trend, die inmiddels redelijk bestendigd is. Websites worden steeds vaker geraadpleegd via mobiele apparaten zoals tablets en smartphones. En daardoor moeten ze ook goed op die apparaten bekeken kunnen worden. Dat responsive design geen hype meer is, bevestigt Google wel. ’s Werelds grootste zoekmachine introduceerde in april dit jaar ‘mobile friendly: een toevoeging voorafgaand aan je website om aan te geven dat deze geschikt is voor mobiel gebruik. Hier kun je je eigen site daarop testen.
Je bezoekers niet lastigvallen met overbodige vragen
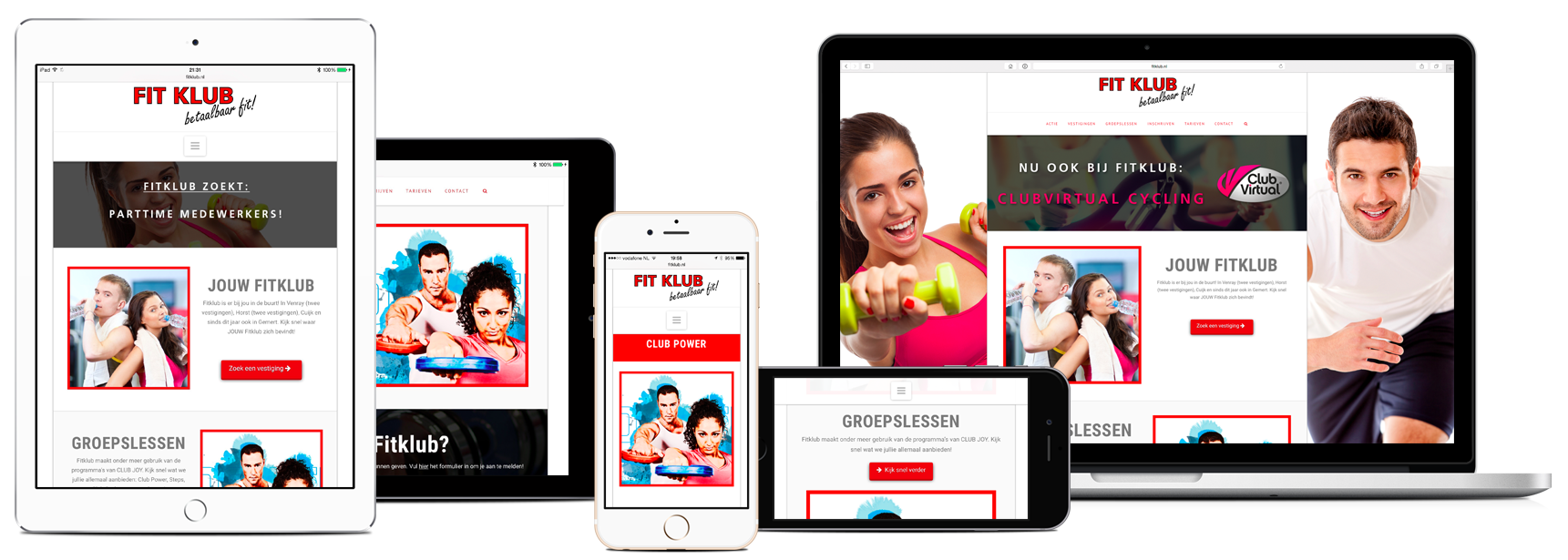
Responsive design wil niets anders zeggen dan dat het ontwerp van een website zich automatisch aanpast aan het scherm, waarop het bekeken wordt. Soms kom je nog wel een site tegen, die de keuze geeft welke versie je wilt bekijken, maar de meesten maken die keuze automatisch voor je. Aangezien websitebezoekers zo min mogelijk lastiggevallen willen worden met dit soort vragen, is dit ook de manier waarop ik websites responsive maak. Bijvoorbeeld bij de website voor Fitklub, een sportclub met vestigingen in Limburg en Brabant.
Behalve een frisse uitstraling, was ook mobiele bereikbaarheid van de site een eis van de eigenaren. De frisheid was snel gepiept met veel wit, Fitklub-rood, nieuwe foto’s en een wisselende achtergrond met sportende mensen (jong en oud). Maar dan komt het zwaardere werk: hoe vertaal ik dat naar een mobiele site?
Vertalen van desktop naar mobiel
Dat is de vraag als je begint vanuit een desktop website, waar je je weinig zorgen hoeft te maken om schermresolutie en processorkracht. Wat ik bij Fitklub heb gedaan is feitelijk de site twee keer maken. Dat wil zeggen, dat ik de elementen van de desktop-site heb gekopieerd en aangepast aan de mobiele versie.
Waar moet je dan aan denken? Nu, bijvoorbeeld het gebruik van kolommen, vaak in combinatie met beeldmateriaal. In de mobiele versie heb ik de kolommen volledig weggelaten en heb ik alle inhoud onder elkaar geplaatst.
Automatisch of handmatig?
Veel templates die voor WordPress beschikbaar zijn, doen dit automatisch. Het nadeel hiervan is, dat daardoor de elementvolgorde van de desktop aangehouden wordt. Vaak is dat voor een mobiele site niet de mooiste indeling. Vandaar dat ik er in dit geval voor heb gekozen het handmatig te doen. Dit gaf me de ruimte om de site nog meer af te stemmen op de mobiele behoeften.

Share this Post

